 Figma bounding boxes connected as a prototype" width="540" height="540" />
Figma bounding boxes connected as a prototype" width="540" height="540" />Figma’s prototyping tools make it easy to build and share high-fidelity, no-code, interactive prototypes. Design and prototype, all in Figma.
 Figma bounding boxes connected as a prototype" width="540" height="540" />
Figma bounding boxes connected as a prototype" width="540" height="540" />
Trusted by teams at
Express your full vision with no-code prototypes so that there’s no guesswork for developers about how an experience should look and feel.
Edit everything in context, then immediately play and preview your prototypes on canvas for fast feedback loops and rapid iterations.
Automatically switch between variants with interactive components, so you can create more animations in fewer steps.
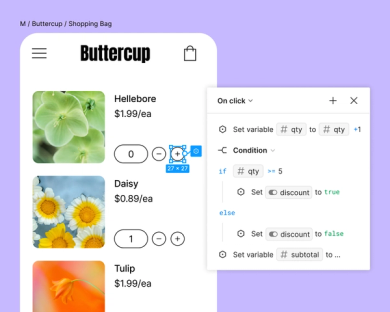
 selected and a window of advanced prototyping features is open to the right" width="780" height="624" />
selected and a window of advanced prototyping features is open to the right" width="780" height="624" />
Create detailed experiences with fewer frames using variables, conditional logic, and mathematical expressions.